主题简介:
今天给大家分享的这个主题叫做 RAW,是熊猫小A开发的一款typecho简约红色调的主题。
主题点评:
这款主题不仅布局好看,同时作者也从其它收费主题那里吸取精华扩展了一些新功能,是一款不错的主题,推荐大家使用。
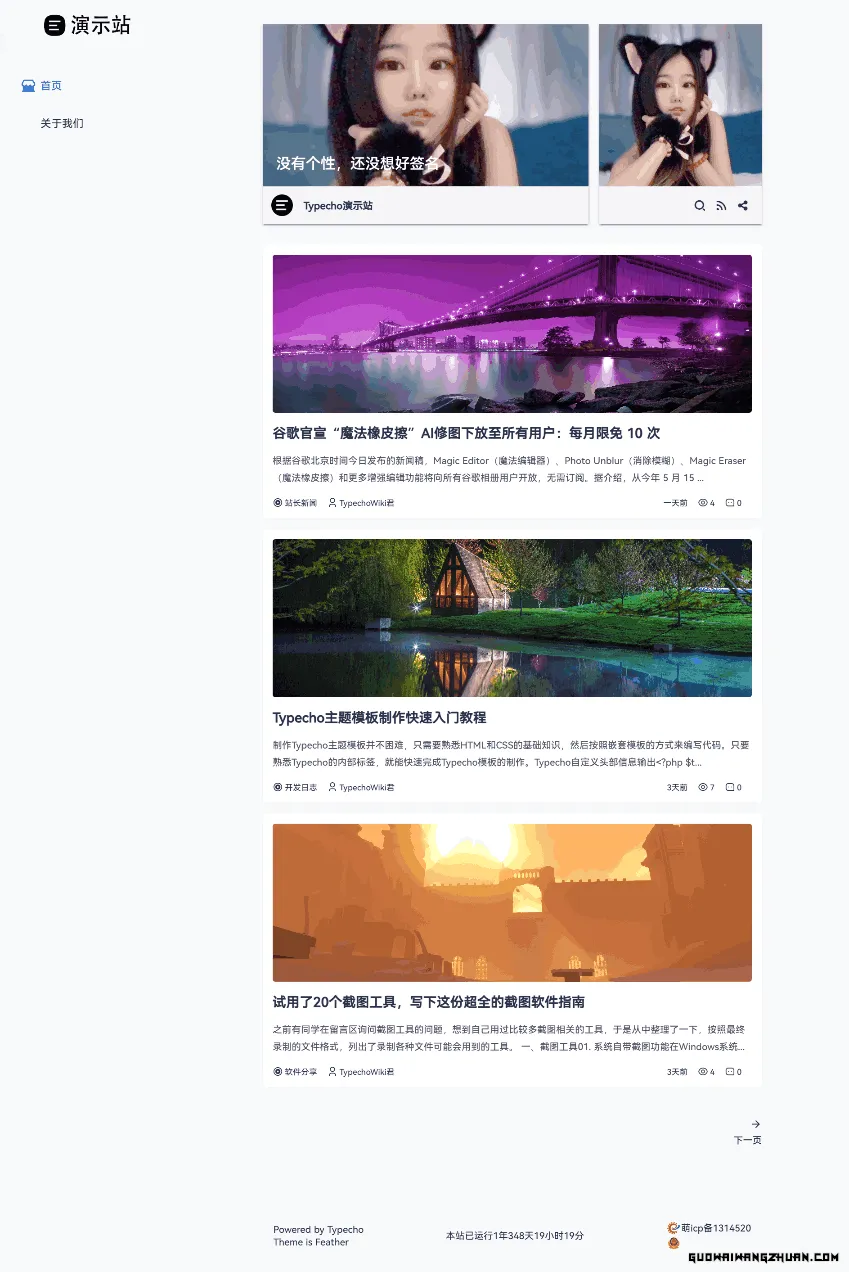
主题预览:

主题说明:
首页
首页的文章列表有两形式:说说、一般文章。
说说是一类比较简短的文章,例如一段引言加上自己的评论,或者一段小感想。这样的内容其实不适合在主页上放大大的标题让人点进去(实际上这样的内容想一个标题都很困难)。因此我会直接展示文章的全部内容,仅留一个评论入口。你可以将其用作说说。
当文章设置了主图时,首页文章列表将显示主图,否则不显示。
首页两侧分别是作者面板、站点导航、全站友链、最近评论、热门文章。顶部也是导航,不同的是这里的导航在小屏幕下回显示在底部,因此不建议放太多。顶部右侧有搜索与登录按钮。
文章页面
文章页面的总体目标是易于阅读,为了适应我自己的需求,添加了代码高亮功能,同时还借助 fancyBox 添加了好用的图片点击放大功能。
这里有一篇常用 Markdown 元素的效果示例:Markdown 文档 Demo。
某些技术性文章可能篇幅较长,为了把握整体结构以及快速跳转查阅,我添加了好用的目录功能,可以在文章编辑页面选择是否启用。比如这篇文章就启用了目录,目录显示在右侧边栏。
独立页面
添加友情链接的语法是:
<div class="board-list link-list"> [名称](链接)+(头像) [名称](链接)+(头像) </div>
你也许需要用 !!! 来把 div 标签包起来,例如:
/!!! <div class="board-list link-list"> [名称](链接)+(头像) [名称](链接)+(头像) </div> /!!!
归档页面
使用方法:新建独立页面,自定义模板选择 Archives,内容为空即可。
同时的,我希望来访的人多用搜索功能。数字世界里搜索是极为高能且自然的动作,胜过在归档列表与分类列表里翻找。
搜索按钮在页面右上角,点击即可打开搜索面板。希望你(在各种意义上都)能找到自己想要的。
特色功能
响应式设计
当然,这个主题是响应式的设计。动手之初我给自己定的目标是尽量少用 JS,能用 CSS 解决就 CSS 解决。最后完成度尚可吧,只是有些我实在不知道怎么实现才用了 JS。这个主题 JS 代码量挺小的(除开第三方的项目)。
在小屏幕上,侧边栏和目录列表都会隐去,通过底部按钮控制显隐。
PJAX 无刷新
目前站点支持 PJAX 无刷新体验,可选择开启(评论暂时不支持)。
文章点赞与浏览统计
文章点赞与浏览统计可以让浏览的交互性更好,并且博主得到的反馈也更多。最多浏览的文章会显示在右侧边栏里,这可以帮助浏览者发现优质内容。
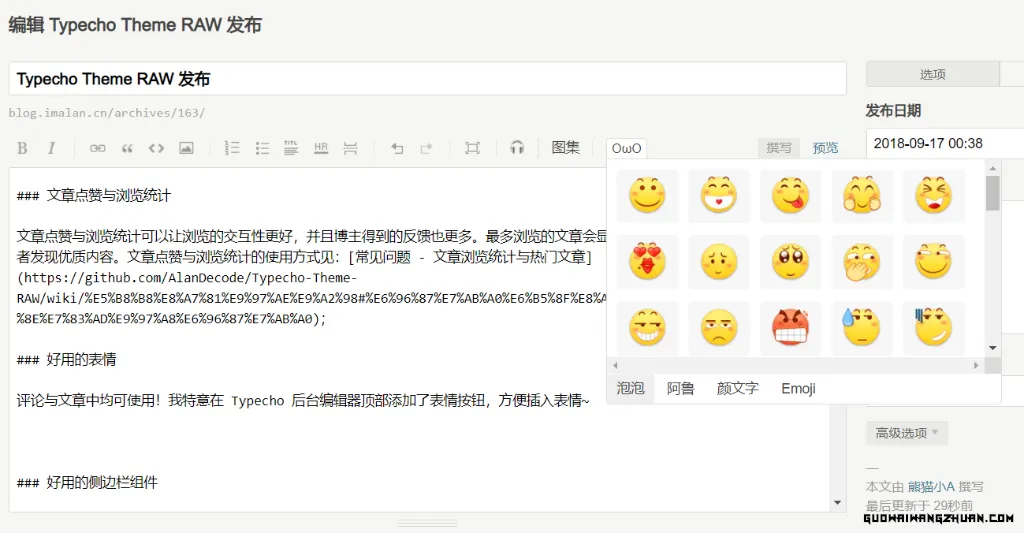
好用的表情
评论与文章中均可使用!我特意在 Typecho 后台编辑器顶部添加了表情按钮,方便插入表情~

好用的侧边栏组件
一个三栏主题的最大优势就是侧边栏的存在。目前这个博客有这几种组件:站点统计面板,站点导航,全站友链,最近评论,热门文章;如果你的文章启用了目录的话也会显示目录列表。
自定义 CSS 与 JS
主题开放了在 head 中与 footer 后输出内容的选项,你可以在这些部位引入 JS 与 CSS,达到自定义站点的目标。
代码高亮
借助 highlight.js 实现了代码高亮,对技术博主来说很有用。
夜间模式
可以根据时间切换,也可以手动切换。该模式对 Meting 做了优化。
可设置博客版式
支持设置三栏顺序或者是否显示右侧边栏,给你更多自由~
图片灯箱与并列排版
使用普通的 Markdown 语法插入的图片会加入灯箱效果,点击图片可弹出显示。无需更改太多语法就能实现更多排版~ 在文章编辑器顶部添加了「图集」按钮,然后在插入的 photos 短代码中间使用常用的 Markdown 语法插入图片即可实现排版(注意图片之间不要空行,只换行是 OK 的)。你还可以在标签中添加图集描述。例如(以下代码块中为了演示,使用【】替换了 [],实际上通过按钮插入的是 []):
【photos des="摄于 2018 夏、秋"】   【/photos】
效果:

【photos des="摄于 2018 夏、秋"】    【/photos】
效果:

这些图片均可点击放大显示。注意,一个 photos 块中的图片会默认显示在一行,图片尺寸可以不同,显示出来的宽度会自动调整,例如:

写在后面
其实还有许多别的细节,但我决定先说到这里了。
目前主题许多地方不甚完善,我也是仓促之中将一团乱麻的代码稍作整理就上传到了 GitHub,我会继续完善这部分内容。
动手之初,除了期待获得一个属于自己的主题之外,也期待能在 JavaScript、CSS、HTML、PHP 等方面有所进步。我没有采用前端框架(但是使用了 JQuery),CSS 样式均使用标准语法2,因此兼容性方面堪忧(IE 上简直一团糟),不过在我这里兼容性优化的优先级是最低的,我不想太多花时间在这上面,除非是非常巨大的问题。
简单的 CSS、节制地使用 JavaScript 代码,一者是因为我就这水平;二者也有些对「简洁」的追求。之所以起名字叫做 「RAW」,也是类似的考虑:表达的欲望是很原始而简单的欲望。每个人都应该找到属于自己的表达方式,当然不一定是博客。