主题简介
LanternTown是一款报纸风格的Typecho主题,简约复古,对不同尺寸屏幕做了良好的适配。广泛适用于个人随笔、新闻收录、技术笔记等各类型博客。
关于主题的外观,诸位读者可以浏览本博客自行感受,本文不再赘述。 下面主要说下一些隐藏的功能。
主题色
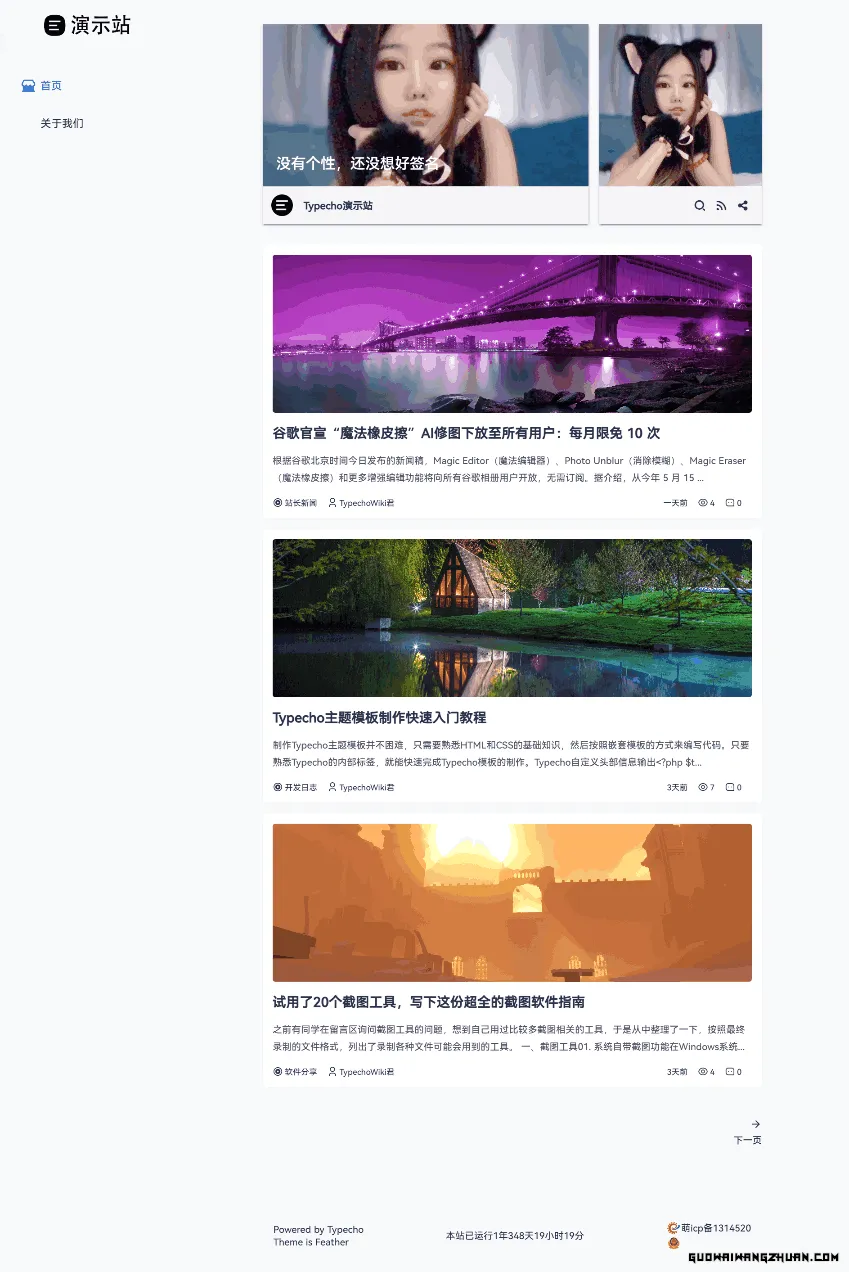
本主题内置了四款主题色,分别为复古黄、纯白色、灰白色以及暗夜黑,用户可在后台切换。复古黄即为本博客当前所使用主题色,下面展示下其他三款主题色。
「纯白色」

「灰白色」

「暗夜黑」

友链配置
typecho全新版本支持文章中水用html代码(需要将代码用!!!符号包裹住),如果你想获得和本博客一样的友链样式(友链),可以使用在页面中填写以下代码。当然,你也可以自定义友链样式。
!!!
<div class="flinks-container">
<a href='此处填写链接地址' target="_blank" class="color-filter">
<div class="flink-img iconfont">
<img src="此处填写图片地址"/>
</div>
<div class="flink-name">此处填写友链名称</div>
</a>
<a href='此处填写链接地址' target="_blank" class="color-filter">
<div class="flink-img iconfont">
<img src="此处填写图片地址"/>
</div>
<div class="flink-name">此处填写友链名称</div>
</a>
</div>
!!!
Copy
相册配置
相册页面可参考https://news.lanterntown.top/index.php/image.html.
配置方法: 新增一个名为相册的独立页面,模版选择 Template page of Image,然后在页面内填上你需要展示的图片链接即可。如过图片是存储在又拍云、阿里云OSS、七牛云或者腾讯云上的,记得选择自定义字段中的加速类型。
# 示例   
Copy
作者介绍配置
在后台开启作者介绍后,将在文章页显示文章作者的简介。作者可以配置自己的社交账号信息显示在简介处,支持url和而二维码两种形式的社交链接。配置格式如下:
格式:{媒体类型}:{链接形式}:{需要跳转的url或者需要显示的二维码}
例子:
weixin:qr:https://baidu.com/image-20210411214207163.png
bilibili:url:https://www.bilibili.com
zhihu:url:https://www.zhihu.com
Copy
当前可添加的社交媒体图标包括:zhihu、weixin、bilibili、github、weibo等。如果有其他需求,请联系作者添加
其他功能及配置
(1)本主题内置一个搜索和归档的独立页面模版,参见:归档
(2)支持显示文章阅读数。需要配合此插件使用。
(3)支持配置站点LOGO和favicon
(4)支持配置多个推荐文章。
(5)支持针对单篇文章开启显示目录树
(6)内置两种翻页模式:页码翻页模式和点击加载更多模式。本博客采用点击加载更多的模式。
其他诸多功能,不一一说明,用户可自己细细体会…