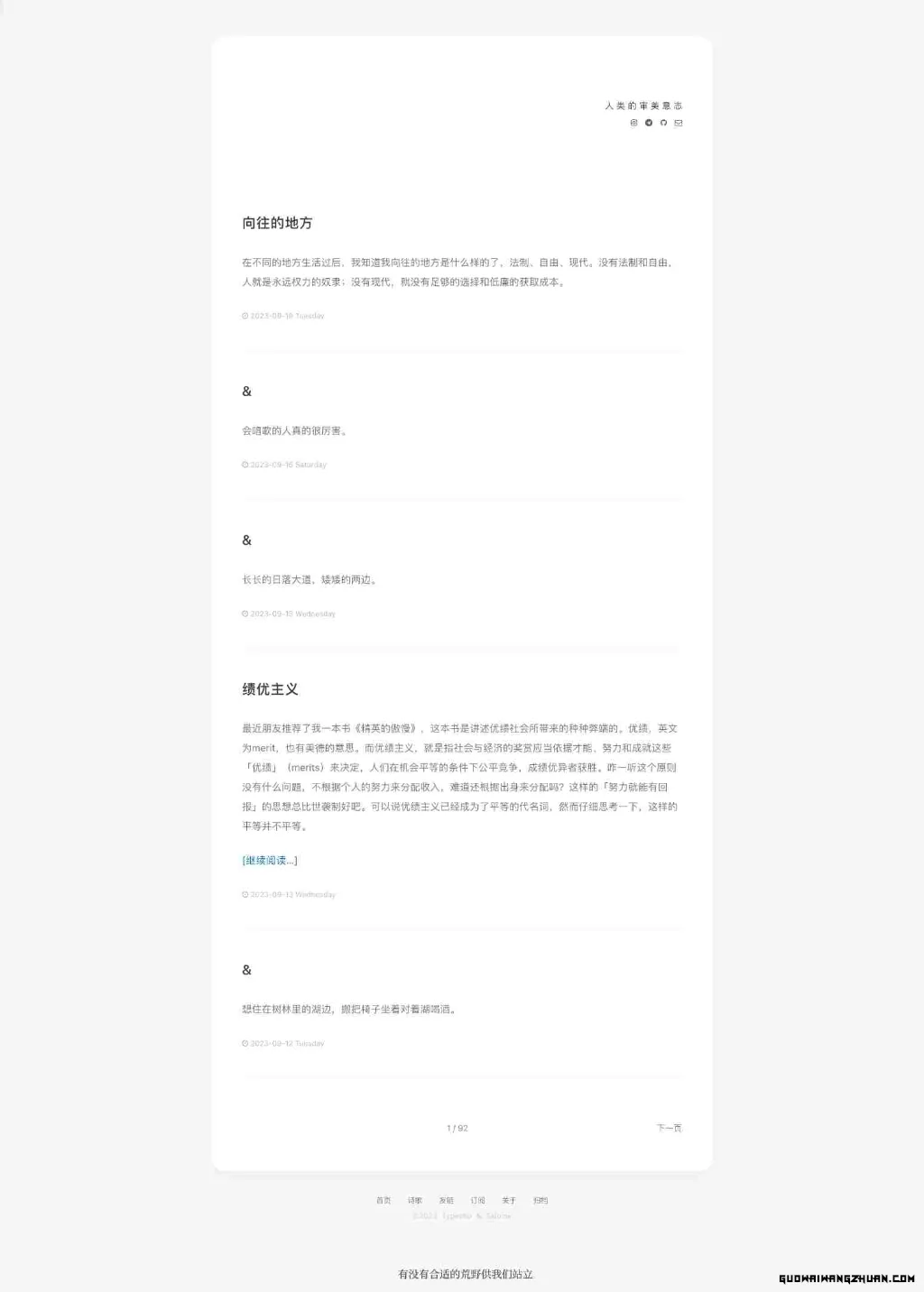
主题简介
Salome是一款极简风格的Typecho博客主题,专注于写作,排除多余干扰,优化文字显示。据该主题作者说此主题编码工作是由 ChatGPT提供技术支持的。

使用方式
- 下载将文件夹名修改为
Salome - 将
Salome文件夹放到 typecho/usr/themes,在后台页面-控制台-外观启用。
功能使用
- 启用归档:后台页面 -> 管理 -> 独立页面 -> 新建页面 -> [自定义模板]选择:archive -> 发布页面
- 首页图标:进入 Font Awesome 选择图标 -> 复制图标代码(如fa fa-facebook) -> 在
header.php内替换 - 浏览器图标(favicon.ico):制作 32 X 32 .ico 格式的图片,在
/images文件夹里替换,apple-touch-icon.png(180 X 180) 同理。 - RSS:在你的完整网址后加上 /feed 即可。例如:https://example.com/feed。
header.php里替换自己的网址。 - 代码高亮:Ver:0.2.0 版已移除代码高亮,可以自行使用 prismjs 实现。注意在
prism.css里需对[背景色]或[其他]使用!important声明,否则颜色有错误。 - 数学公式:语法可以参考 这篇博文
- 黑暗模式:界面和图片可以正常显示,若特定界面颜色有反转,可在
style.css添加颜色再次反转,例子如下。
@media (prefers-color-scheme: dark) {
html {
filter: invert(90%) hue-rotate(180deg);
}
img, video, svg, div[class*="language-"] {
filter: invert(110%) hue-rotate(180deg);
opacity: .8;
}
# 嵌入 油管 视频颜色修正
.iframe{
filter: invert(1) hue-rotate(180deg);
opacity: .8;
}
}
- 嵌入油管:如果直接粘贴嵌入代码,视频宽度和高度不能自适应屏幕,可使用以下方法修正。
1. 油管 视频界面 -> 分享 -> 嵌入 -> 复制代码 <iframe width="560" height="315" src="https://www.油管.com/embed/4pIJluV19HY" title="油管 video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe> 2. 删除代码内的宽高参数 <iframe src="https://www.油管.com/embed/4pIJluV19HY" title="油管 video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe> 3. 添加 div 包裹 <div class="iframe"> <iframe src="https://www.油管.com/embed/4pIJluV19HY" title="油管 video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe> </div> 4. 将内容粘贴到文章页面即可
更新记录
- 2023.09.06 Ver:0.2.1 Bug Fix
- 2023.08.14 Ver:0.2.0 全面圆角化/黑暗模式/响应式设计/数学公式/归档样式/视觉优化/代码优化
- 2023.05.25 Ver:0.1.2 新增代码高亮显示
- 2023.05.20 Ver:0.1.1 更新 Markdown 标题行间距
- 2023.04.27 Ver:0.1.0 初始版本
阅读全文
只发精品!拒绝标题党、滥竽充数,浪费时间=谋财害命!【点此查看VIP项目】【点此查看VIP价格】本站仅提供资源展示,内容的真实性有效性请自行甄别,本站不承担相关责任!凡是本站会员开通VIP后即可免费下载价值超10万以上精选项目课程,一网尽收!小小投入,大大回报!💰