插件简介
WeTypecho–微信小程序版Typecho,众所周知,现在由于移动互联网的普及,网站访问量下降,导致个人站长非常难混。
WeTypecho则能帮您快速搭建微信小程序,将Typecho博客的内容映射到微信小程序,帮助您在一定程度上获取更多来自微信的流量。WeTypecho的安非常简单,只需三分钟,就能搭建。
插件功能
- 首页预览置顶文章
- 评论,回复,点赞
- 转发,分享到朋友圈
- 服务器资源监控
- 图片视频显示
- 支持markdown,html解析
插件教程
安装须知
微信官方规定必须满足以下两个条件才能上线小程序:
- 域名已备案
- 域名开启Https
第二条很容易满足,但是如果域名没备案,微信是不允许你的小程序上线的。
安装Typecho
如果你已经知道什么是Typecho,并且已经部署在你的网站上了,还需要做两件事:
- 设置固定链接
- 开启Https
如果你完全不知道什么是Typecho请参考:使用宝塔面板快速搭建Typecho个人博客
安装并设置WeTypecho插件
- 首先下载插件WeTypecho并上传至/usr/plugins目录下。 注意:插件文件夹必须为WeTypecho,注意大小写,否则可能不能使用
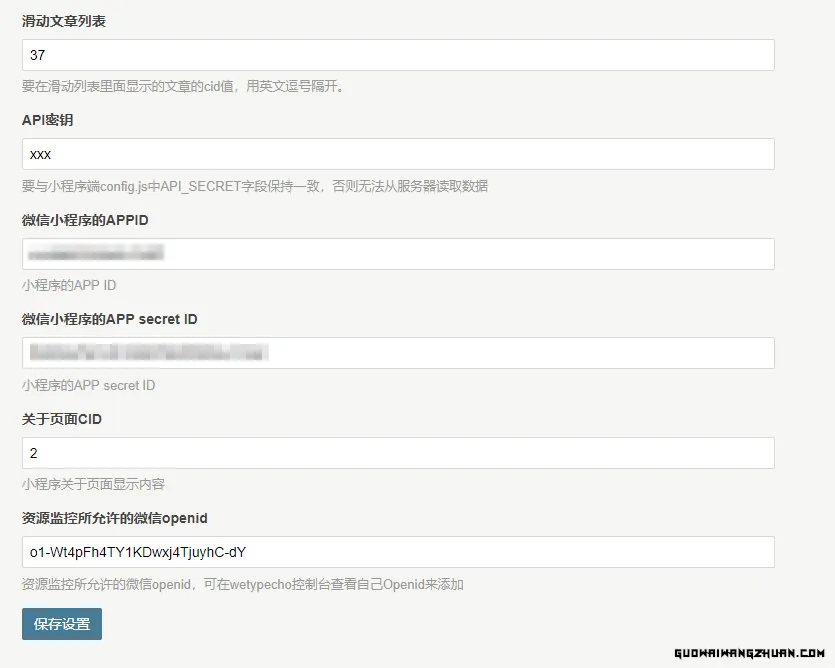
- 然后进入Typecho后台插件管理(控制台->插件),启用WeTypecho插件,然后点设置:

上面写的都很清楚了,唯一一点可能不太明确,就是API密钥,这个是你自己设置的,用于防止恶意请求。需要与小程序代码端的设置一致,否则可能无法访问,这个后面会提到。

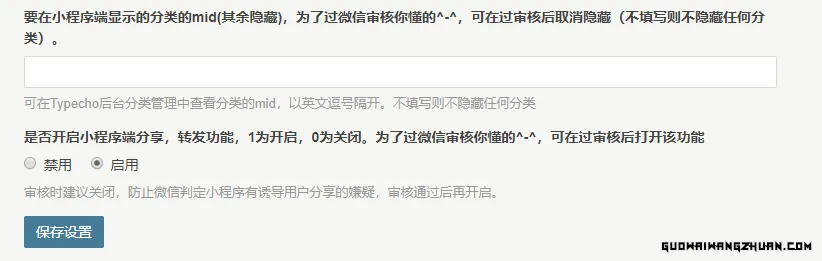
上面两条是用于微信审核的,怎么配置你懂的。
微信审核一般在一个工作日内就能过,没问题的话两小时就能过。所以并不会太大影响到你用户的访问。
小程序端配置
下载的根目录下的Wetypecho文件夹就是小程序的源代码,进入Wetypecho目录,根目录下有一个config.js,打开编辑

将domain设置为你的域名,不需要加http 或者 https://.
name修改为你的网站名称,用于小程序页脚显示。
API_SECRET必须与WeTypecho插件中的API密钥配置一样
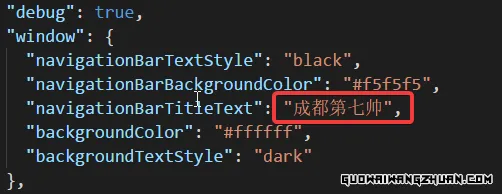
保存关闭。然后打开根目录下的app.json

修改这个值保存。
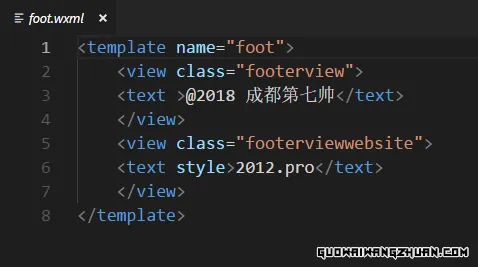
然后打开Template目录下的foot.wxml
修改页脚版权:

至此小程序端的配置就完成了。
然后去微信官方小程序平台,设置->开发设置,服务器域名。

将你的域名添加进去,如果你的图片等资源存放的地址不是你上面设置的域名
还需要将你的图片资源域名添加进去,否则小程序端可能无法显示资源。
保存后。用微信开发者工具打开WeTypecho下的wetypecho目录,就能正常使用了。


