插件简介
Typecho默认是没有菜单功能的,只能主题开发者在前台自行根据分类和页面去写菜单功能,今天分享的NavMenu插件就解决了这个困扰,我最早接触这个插件是当时的绛木子大神写过的同款插件TeMenu,不过在分享这个插件时我是在Ryan的博客看到说这个NavMenu最初的开发者是merdan【老版本】,NavMenu和TeMenu界面几乎一摸一样。
不过既然该款插件历史已经很久了,咱也不考究原作者了,能用就行。

插件特点
- 多菜单支持
- 支持分类、独立页面和自定义页面链接
- 支持编辑菜单项(自定义菜单名称,自定义class, 新窗口等)
- 可拖动设置顺序和层级
- 菜单结构可自定义,方便个性化布局
- 支持内置变量替换,使用内置页面即可
- 支持删除菜单
插件使用
- 后台启用插件
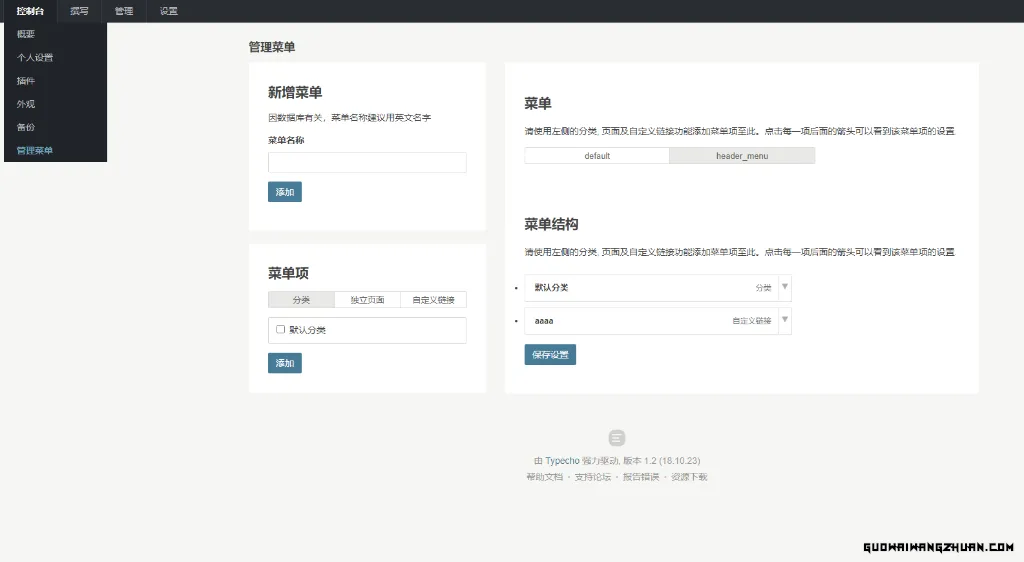
- 进入主菜单
控制台->菜单管理即可看到菜单设置页面。 - 默认有名为
default的菜单,在左侧新增菜单可以新增。 - 左下方的菜单项里可添加分类,独立页面、内置页面和自定义链接到右侧菜单结构中。
- 拉动菜单结构可以调整菜单顺序和层次。
- 调整完了之后 务必点击
保存设置按钮进行保存,否则菜单不会生效 - 在主题中使用一下方法调用菜单:
<?php Typecho_Widget::widget('NavMenu_List')->navMenu('header'); ?>
- 当前菜单有相应的
.currentclass 名,可进行菜单高亮等布置
调用函数说明:
/** * @param string $menu 菜单名称 * @param null $navOptions 菜单配置 */ public function navMenu($menu = 'default', $navOptions = NULL)
菜单配置项
[
'wrapTag' => 'ul', // 菜单项的容器
'wrapClass' => '', // 容器自定义class
'wrapId' => '', // 容器自定义ID (二级菜单展开等功能可使用ID 去解决)
'itemTag' => 'li', // a 链接的容器
'itemClass' => '{has-children}menu-has-children{/has-children}', // 容器自定义class
'item' => '<a class="{class}" href="{url}" {target}>{name} {caret}</a>', // a 链接模板
'linkClass' => '', // a 链接的 class
'subMenu' => '<ul class="{class}">{content}</ul>', // 子菜单的包裹模板
'current' => 'current', // 当前菜单的类名
'caret' => '+' // 有子菜单的菜单添加提示下拉图标 item 属性中的 {caret} 会被替换为这个属性
];
比如我要输出 bootstrap 的菜单
Typecho_Widget::widget('NavMenu_List')->navMenu('header', [
'wrapTag' => 'ul',
'wrapClass' => 'navbar-nav me-auto mb-2 mb-lg-0',
'itemClass' => 'nav-item {has-children}dropdown{/has-children}',
'item' => '<a class="{class} {has-children}dropdown-toggle{/has-children}" href="{url}">{name}</a>',
'linkClass' => 'nav-link',
'subMenuClass' => 'dropdown-menu',
'current' => 'active'
]);
阅读全文
只发精品!拒绝标题党、滥竽充数,浪费时间=谋财害命!【点此查看VIP项目】【点此查看VIP价格】本站仅提供资源展示,内容的真实性有效性请自行甄别,本站不承担相关责任!凡是本站会员开通VIP后即可免费下载价值超10万以上精选项目课程,一网尽收!小小投入,大大回报!💰


