博客是分析知识和见闻的地方,如果能在帮助别人的同时也能获取一定的收益,对于创作者来说就会更有动力投入创作。话不多说,接下来我们会详细讲解如何接入谷歌广告。
初始流量
使用Hugo搭建网站是一件非常容易的事,可以参照之前的教程轻松使用cloudflare部署。Hugo的意义就在于省去编写博客界面样式、服务器部署、适配各种分辨率等工作,专注于为文章的写作。于是在你选好了主题、域名、部署在cloudflare等服务商后,你已经可以通过域名访问你的专属网站了。
但是显然这时候只有你会访问这个网站,因为搜索引擎尚未收录你的网站。当然这时候申请谷歌广告也不可能通过,所以第一件事就是坚持写作,让搜索引擎收录你的网站和文章。
seo优化
Hugo已经为seo做了很多优化,而且本身就是静态页面,所以一般不需要过度优化。主要做的就是让标题和描述更加有吸引力,适当地“蹭一些流量”,但还是要跟文章内容紧密相关的,如果恶意地加一堆不相关的关键字反而会被搜索引擎标记,降低网站排名。
除此之外可以主动在 谷歌搜索后台 和 Bing搜索后台 上验证你的网站所有权,定期观察收录情况和访问量。同时也可以主动提交一些链接和Sitemap,让搜索引擎更快地收录,不过根据我的经验来说一般没什么用,正常情况下都会自动收录你的Sitemap.xml。而且这些搜索引擎会给你一些SEO建议,比如缺少外链、标题过短、内容不足等,帮助你更好地进行优化。
你也可以自定义sitemap,像我使用的hugo stack主题是会把tags也加入到sitemap中的,我觉得这些属于没有太多意义的页面就把这些剔除了。
申请接入谷歌广告
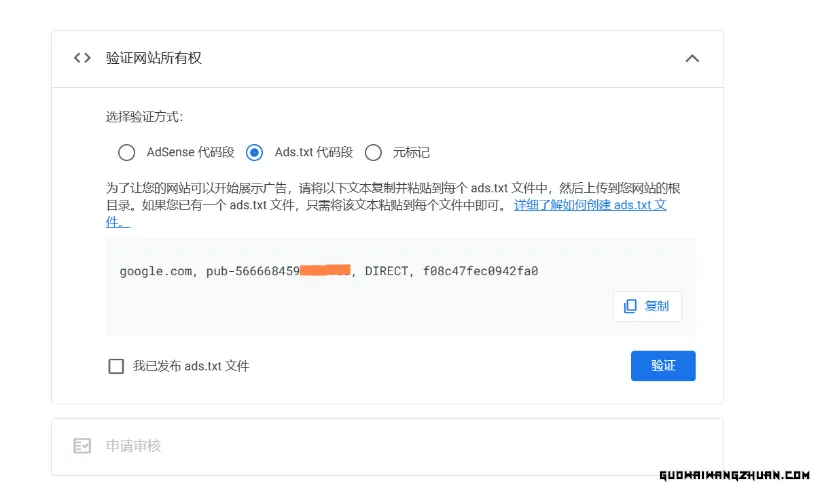
在经历了以上两步后,相信你的网站已经有了一定的流量,像我每天从搜索引擎的点击量可能也就几十,这时候已经可以接入谷歌广告了。首先访问https://www.google.com/adsense新增你的网站,需要先验证网站所有权。有很多方式可以验证,我选择蕞简单的ads.txt,把该文件放入 ./static/ads.txt 即可。

接下来就是等待审核了,以下是谷歌官方的说明。我一共申请了三次,前两次都是过了很久才被拒绝,第三次申请成功速度就相对快一点。应该不存在说被拒绝下次就很难申请过了,如果是博客网站的话,需要关心文章的数量、质量和浏览量,我申请成功的时候好像有20多篇文章。
正在准备:我们正在对您的网站进行一些检查。通常,此过程几天之内就能完成,但在某些情况下可能需要 2-4 周的时间。 已就绪:此网站已经可以开始展示广告,但请确保您始终遵循我们的合作规范。如果您的网站上出现违规问题,合作规范中心会提供相关的详细信息。 需要审核:我们尚未对您的网站进行审核。点击申请审核即可启动审核流程。或者,您的网站无效,需要再次审核。了解如何针对无效网站提出审核申请。 需要注意:您需要先修正一些问题,然后您的网站才能展示广告。详细了解如何让网站可以开始展示广告。
自动广告

成功后我们就可以启动自动广告了,首先点获取代码,把代码放入head标签中即可。新建 layouts/partials/head/custom.html 然后粘贴刚才复制的代码即可。
1 2 3 4 5 |
<head>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-your-id"
crossorigin="anonymous">
</script>
</head>
|
接下来我们还需要配置启动自动广告,点击上图的铅笔图标,选择你要展示的广告类型,以及排除的区域和网页。现在的广告类型非常多,我是开启了侧边栏广告、横幅广告和广告意向,开启太多类型或者太多数量的广告会很影响观看体验,还是要平衡一下。
于是,当你成功粘贴了广告代码并且设置了开启自动广告设置后,大约一小时以内,你的网站就开始展示广告了,会根据展示次数和点击次数获取收益。

手动添加广告代码
其实到了上一步基本上大功告成了,我本来也是这么设置的,但是我用的hugo stack主题似乎没有广告样式的设置,所以谷歌广告会自动寻找可以插入的位置进行展示。在电脑和手机端还好,在我的小米平板上左侧的广告会遮盖菜单栏。努力了很久都没有解决这个问题,因为我不太擅长css布局,所以我选择手动放置广告代码。

首先创建广告单元,然后获取代码,把代码粘贴到想要展示的位置即可。我选择了三个位置放置广告,分别是文章结尾、评论区结尾和文章列表页的蕞下方,尽可能减少用户正常浏览的体验。
接下来我们新建一个adsense.html在layouts/partials/adsense.html,把代码粘贴进去即可。这里不需要重复引入那个js文件,因为我们已经在head.html中引入了。
1 2 3 4 5 6 7 8 9 |
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-your-id"
data-ad-slot="1482682334"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
|
然后无论你想展示在任何地方,只需要加入以下代码即可,这里我是默认显示广告,除非文章主动设置notShowAdsense为true
1 2 3 |
{{if not (.Params.notShowAdsense) }}
{{ partial "adsense.html" . }}
{{ end }}
|
广告收益
说实话像我这种浏览量比较小的网站,收益是很低的,每天也就1毛钱。可能英文站会好很多,所以我也一直用GPT把文章翻译成英文版本,但好像还是没什么国外网友访问。

不知道未来会不会有更多的收益,但坚持更新确实让网站的点击量有了一定的提升,那就继续坚持下去吧。