第6步:创建内容
大多数网站都包含相同的基本页面:
主页:欢迎访客的页面。
关于我们:讲述你公司故事的页面。
服务/产品:向访问者介绍你的服务或产品的页面(可能需要多个页面,这取决于你卖什么和有多少内容)。
联系页:让访问者知道如何联系你的页面。
隐私政策:解释网站收集何种数据以及如何处理这些数据的页面。
你可能还想创建其他页面。例如:
作品集:展示作品的页面。
博客:所有的博客文章或文章都出现在新闻feed中。
报价:在这个页面上可以为你的服务报出价格,或者“现在购买”选项。
不管你需要哪个页面,都必须通过相同的步骤来创建和定制它们:
创建新页面
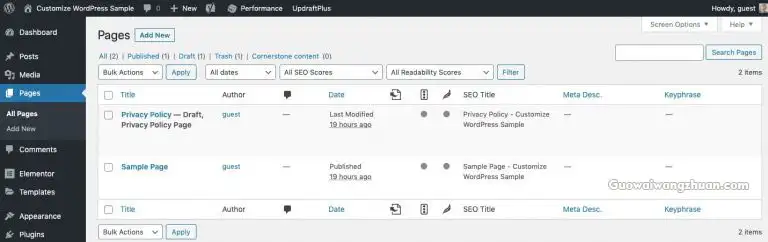
进入页面菜单。

默认情况下,WordPress将为你创建一个示例页面和隐私页面。你可以删除示例页。保留隐私页面,可以自定义内容并在完成其他操作后发布。
创建第一个页面(通常超好从主页开始),单击“添加新页面”。
此外,你还可以将网站设置为维护模式,以防止其他人看到未完成的网站。
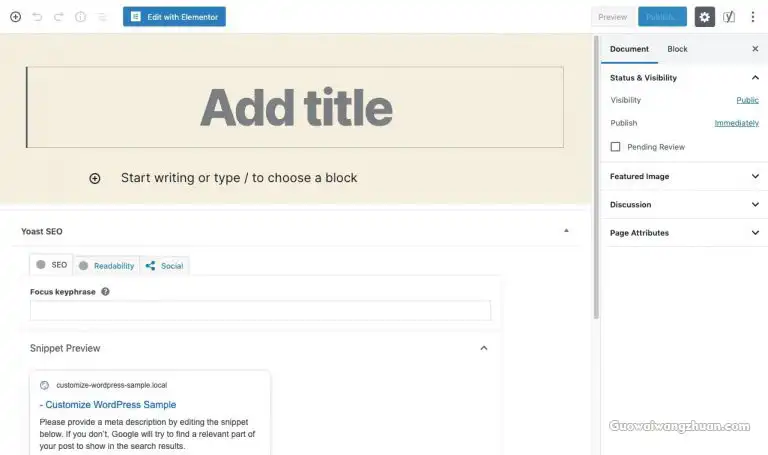
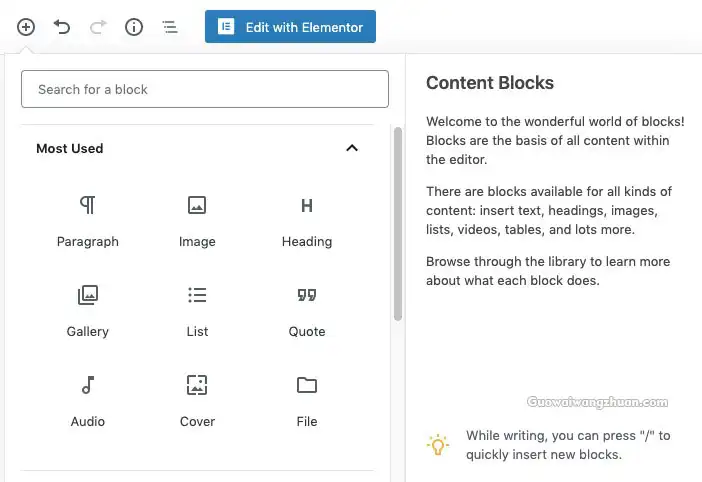
这是WordPress块编辑器及其相关设置:

可以用它来建立网页,也可以用网页生成器插件。向页面添加内容与每个选项相同。
命名页面
首先,给页面起个名字。

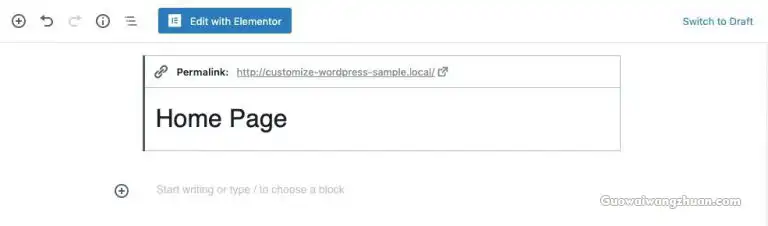
点击“保存草稿”,页面的网址将自动生成。 (我们将向你展示如何修复主页,以便仅一小段时间便不会出现任何错误。)
创建设计和布局
你可以选择:从零开始创建页面的设计和布局,或使用模板。
要从零开始构建,使用块编辑器逐个添加每个元素。不过,这并不是搭建网站超省时的方法,所以在选择这条路之前,你应该先研究一下模板选项。
检查你的WordPress主题,看看它是否有帮助。有些主题带有预先制作好的页面模板,可以将其导入到网站。
如果你的主题没有提供模版,可以使用页面生成器插件添加完整的页面或用块模板来代替。
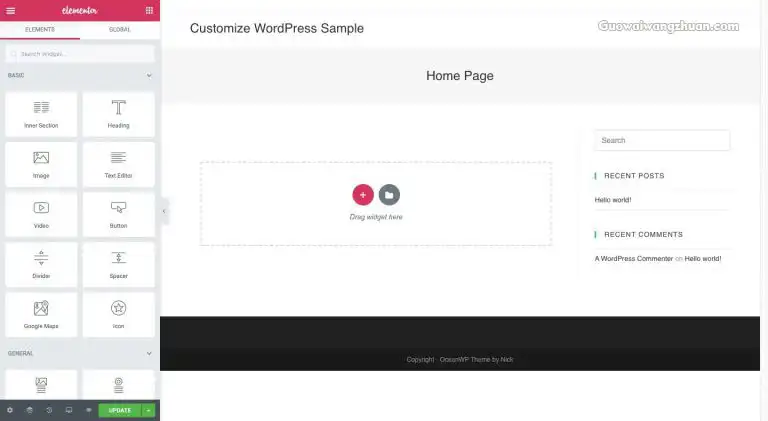
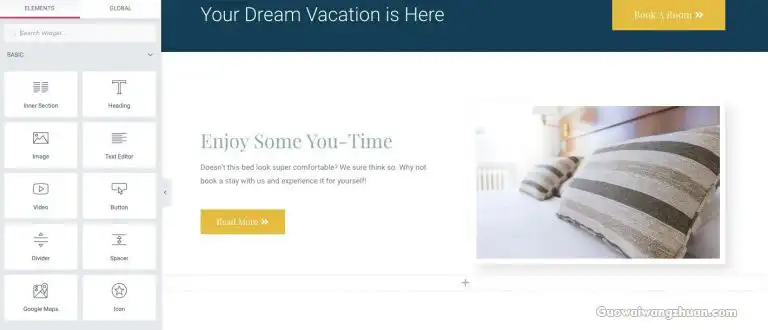
例如,假设你使用的是Elementor,这是打开新页面时看到的内容:

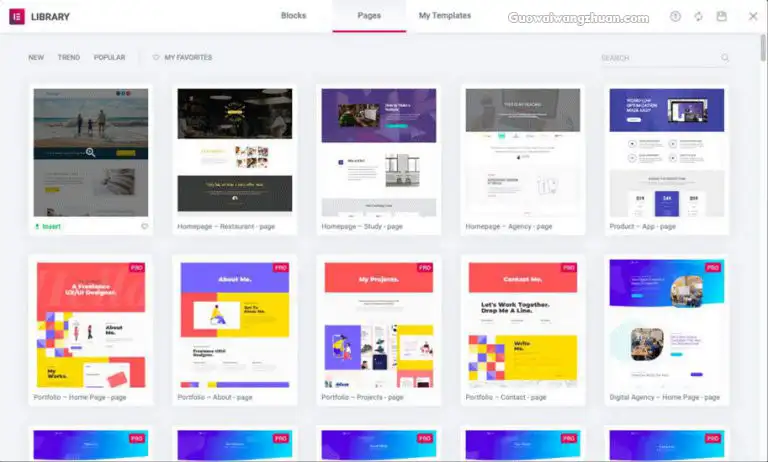
使用模板替换页面,单击文件夹访问模板:

找到要使用的模板,然后单击“插入”将其添加到页面:

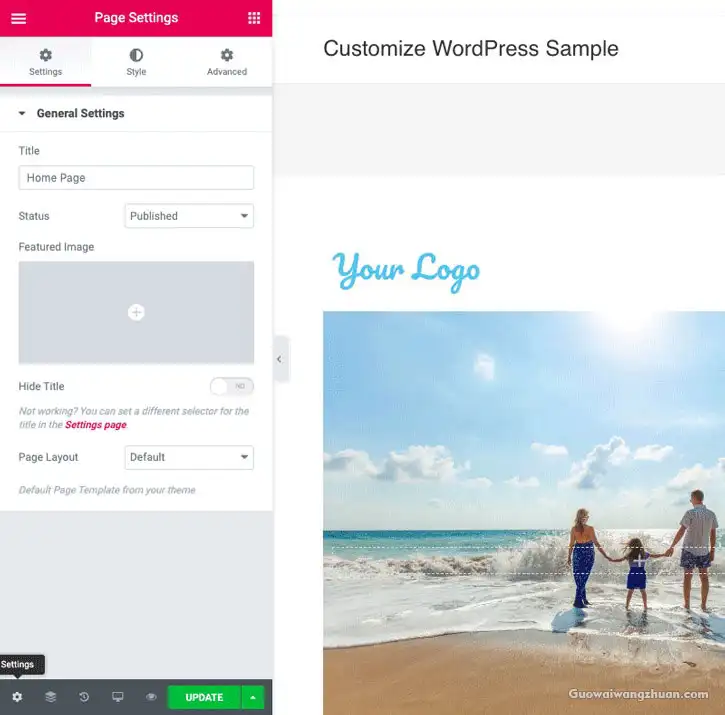
下面是将此特定示例添加到页面时的样子:

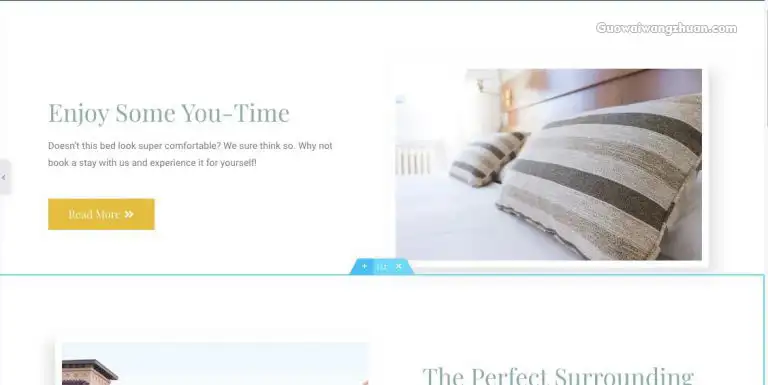
自定义布局
假设您喜欢导入的模板,但不满意它在页面上的位置。
例如,在上面的示例中,您希望除去“主页”标题横幅和侧边栏。你不能在实际页面上这样做,因为它们不是你可以拖放到的元素。
相反,请使用左侧编辑器中的设置小部件(齿轮图标):

当您单击“隐藏标题”时,它应该会从页面顶部删除标题栏。但是,如果您计划在网站的每个页面上隐藏此栏,超好从主题自定义程序配置此设置。这样,你只需要设置一次。
为了更好地利用页面上的空间,Elementor特别为您提供了“Fullwidth”和“Canvas”等选项来扩展设计。使用这些设置可以找到超适合您需要的布局和设计。
同样,您可以随时返回自定义程序来调整任何您不满意的默认主题设置。
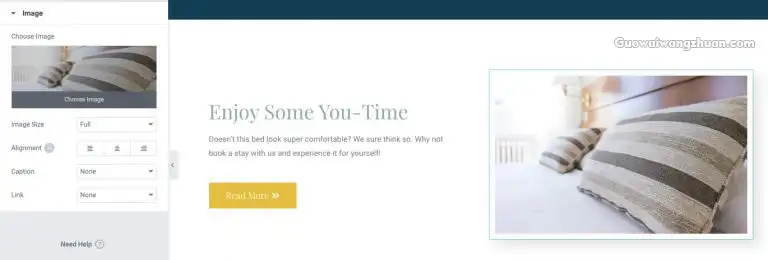
自定义内容
如果对模版页面的设计满意,还可以自定义内容。包括所有的文本以及图像。
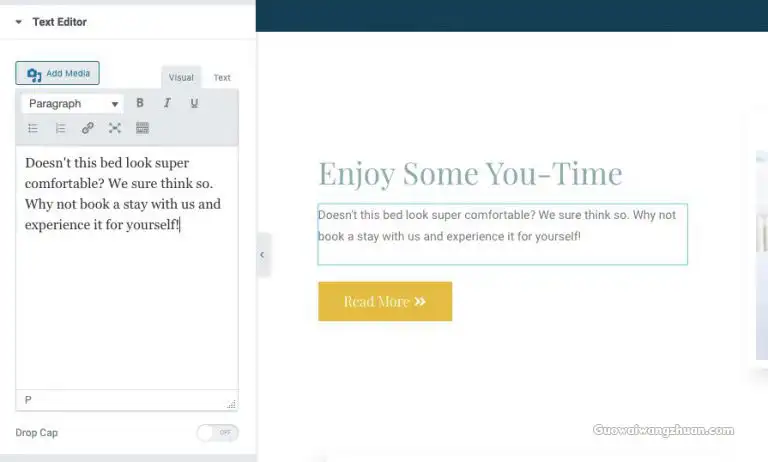
要在编辑器(WordPress的块编辑器或页面生成器插件)中执行此操作,只需单击要修改的模块。

当你在编辑器中自定义内容时,它将在预览中实时反映网站的更改。
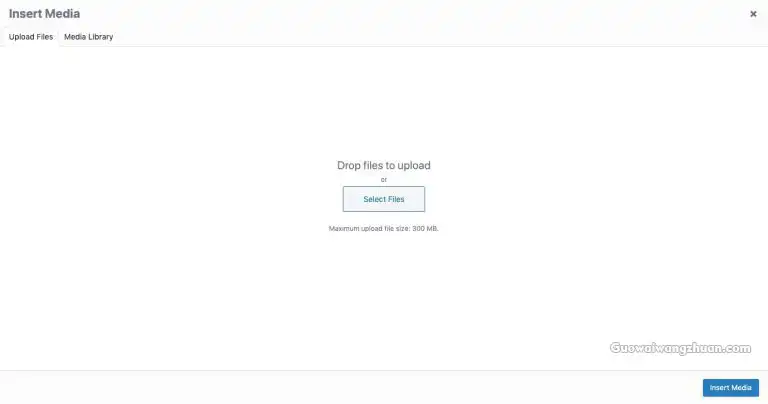
修改媒体也是如此。

无论是将图像或视频换成自己的,还是添加新的内容,都可以选择从设备上传媒体或从媒体库中已有的内容中进行选择。

添加新内容
如果你觉得模板中缺少点什么,不要担心。你可以轻松地将自己的块添加到模版中。
在页面生成器插件中,在页面要添加新模块的部分查找加号:

然后,找到要使用的块类型并将其拖放到新空间中:

WordPress编辑器的工作原理类似:

找到加号添加新块,或从左上角的“块”菜单中选择一个。单击要添加的,然后开始自定义修改。
更新页面设置
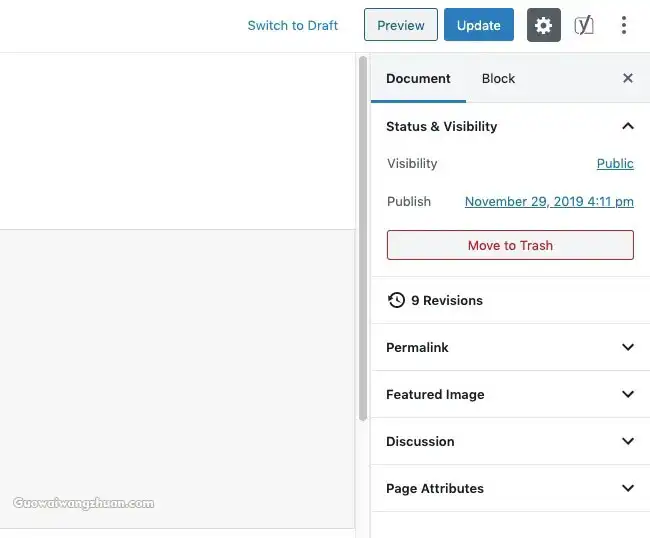
你已经在页面底部看到了Yoast小部件。确保在发布页面之前配置好这些设置。
此外,务必在此处自定义页面的“文档”设置:

你可以编辑:
长期链接(页面的特定链接)
特色图片(每个页面都应该有一个特色图片,博客摘要和社交媒体中都应包含图片和说明)
类别和标签(仅适用于博客文章)
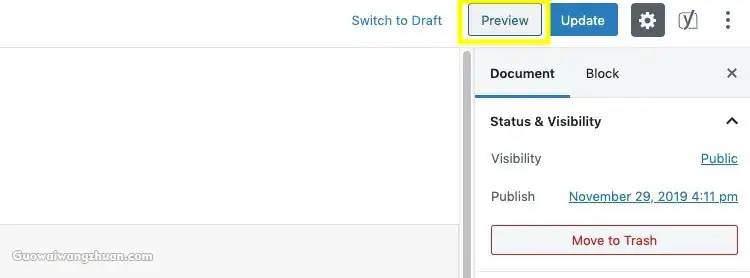
填写完所有相关详细信息后,点击“预览”按钮,在新的浏览器窗口中查看页面。

这使你有机会在发布网页(或对现有网页所做的任何更改)之前实时查看网页。
如果对它满意,点击“发布”按钮。
注意:该页面不会添加到菜单中。
重复此流程
重复此过程,直到完成所有网页。发布所有页面后,进入下一步。
设置主页
超后一件事:
你希望主页的链接是https://yourdomainname.com,而不是https://yourdomainname.com/home。
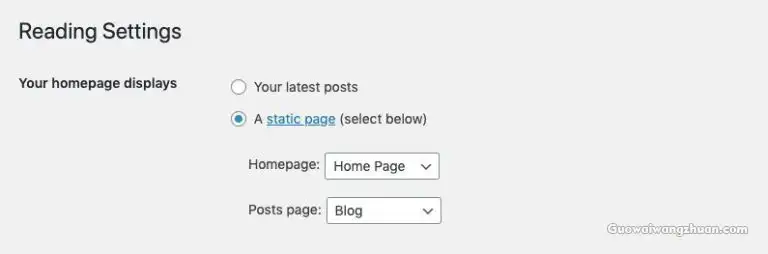
解决此问题,进入到“设置”>“阅读”。
在“您的主页显示”下,选择“静态页面”:

现在,你可以从“已发布页面”列表中选择主页(和文章页,如果已创建)。
保存更改。这时你已经设置好网站的首页和博客页。