第7步:建立联系表单
在必要的基础页面发布后,下一步是添加联系表单,以便和访问者和感兴趣的潜在客户能够取得联系。
本文将向你展示如何使用ContactForm7插件从零创建一个联系表单。如果你看到的是不同的联系方式,请滚动到本文的底部寻求建议。
向WordPress添加自定义联系表单的靠谱实践,请记住以下几点:
别把它隐藏起来。
将表单放置在易于查找的位置。也可以在博客的侧边栏或主页的底部添加一个。
只包含必需的字段。
现在每个人都对网络上的隐私问题非常敏感,不想去问那些与你的目的无关的信息。
别忘了后续信息。
在联系表格填写完毕后,两个人将收到后续信息。
填写表格的人将收到一条确认信息。通常,在提交后会出现在表单的位置。
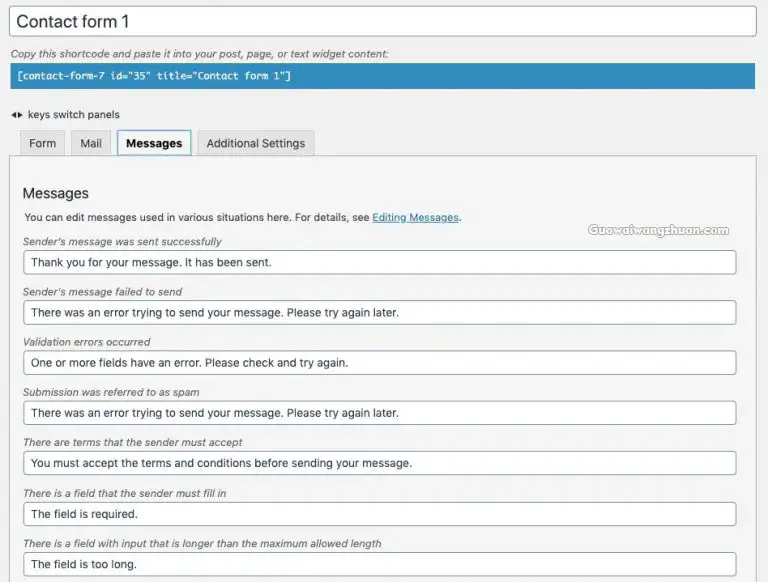
默认情况下,表单将向用户发送预先设置的消息:

通过定制这些消息,你可以自由地发挥想象力。
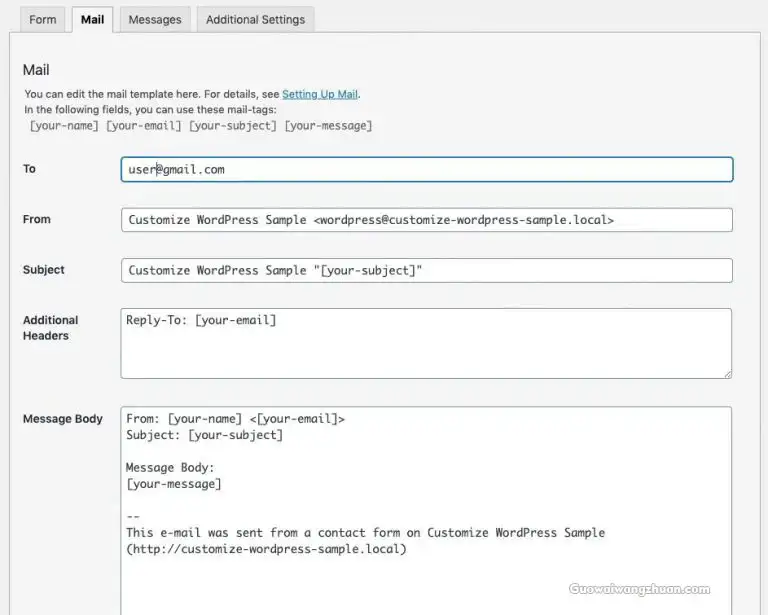
超后,别忘了收到的后续信息。会以电子邮件的形式发送:

像“你的域名’[用户的标题]’”这样的标题并不好,可能会直接把联系方式邮件发送到垃圾邮件箱。所以需要在主题行以及邮件正文中自定义这些信息。
添加联系表单后,访问网站自己填写测试一遍。确保一切都按预期进行 – 尤其是在设置必填字段时。然后,检查网站和你的邮箱里的后续信息,确保一切正常。
步骤8:添加小部件
在前面处理自定义设置时,你可能已经注意到有一个用于“页脚”或“小部件”的部分。
当时,我们让你先别管他们。这是因为网站没有很多内容之前,填充这些小块的内容没有多大意义。
至于小部件是什么,可以把它们看作是网站其他部分的引用块。小部件主要放在页脚、侧边栏中,有时也放在主页中。
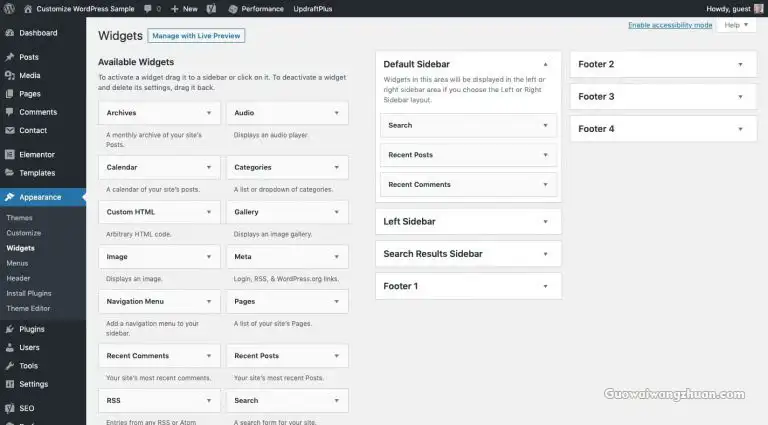
尽管可以返回“自定义”来配置页脚,但您超好还是先完成“外观”>“小部件”下的所有设置工作:

这样,你就可以一次处理所有小部件。此外,你可以更清楚地了解网站上有哪些小部件空间可供填充(顺便说一句,这将因主题而异)。
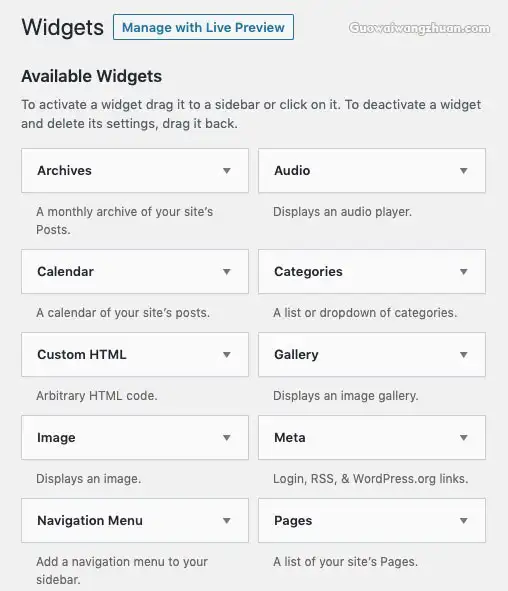
页面左侧是可用的小部件:

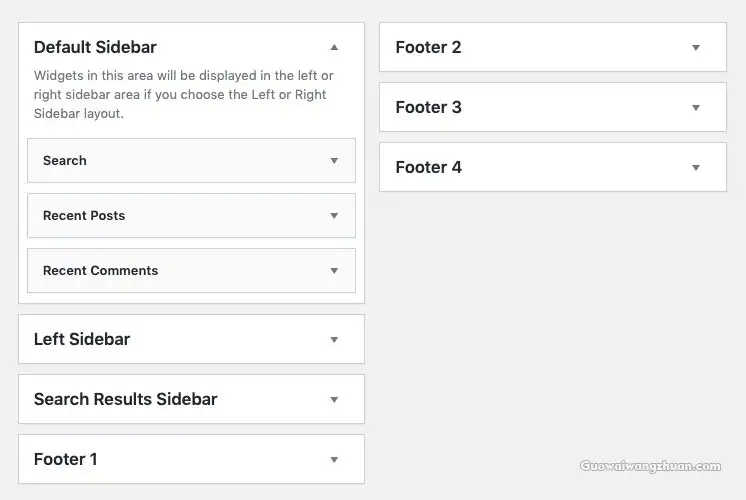
页面右侧是可用的小部件位置:

你的主题可能已经用内容预先填充了一些小部件(通常,页脚就是这样)。
查看当前使用的小部件。如果满意,可以不做改动。
如果想修改它们的显示顺序(比如在搜索栏上方移动超近的文章列表),只需将小部件块拖放到你希望它显示的位置。
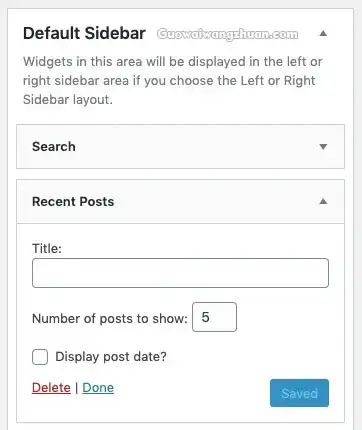
如果你想修改小部件的内容,单击块:

在本例中,可以添加或更改显示在“超近发表的文章”列表上方的标题。还可以更新一次显示多少个帖子。如果需要,还可以添加发布日期。
现在,如果你不想使用这些小部件,就不需要填写。
第9步:设置菜单
所有的内容都准备好了,现在创建一个导航菜单来展示它们。
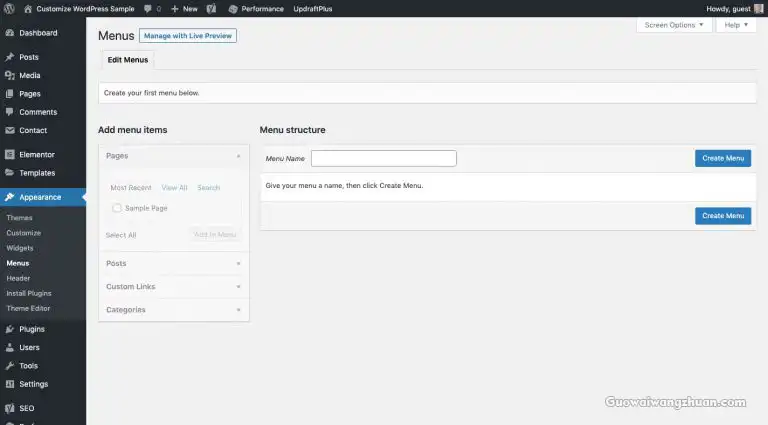
可以在“外观”>“菜单”下找到:

在此页面上,你可以根据网站需要创建任意多个菜单。对大多数人来说,只需要一个菜单。
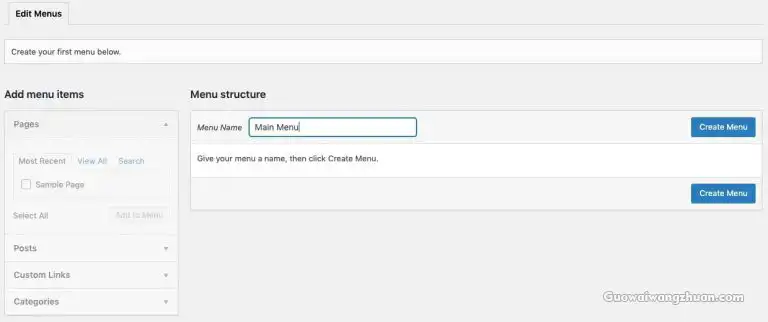
命名菜单
没有必要过于复杂,因为只有你自己会看到菜单名称。可以取名为“Main Menu”。

然后,单击“创建菜单”。
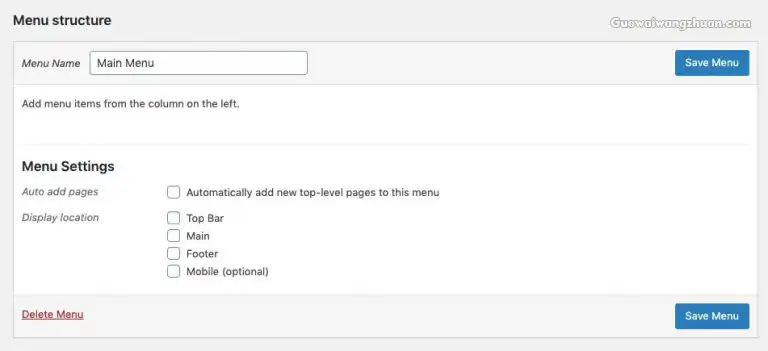
选择菜单位置
接下来,选择菜单的显示位置。

如果为页脚创建菜单(这种情况很少见),或者为移动端创建菜单,可以在此处进行配置。现在,只需选择“主菜单”即可。
取消选中“自动将新的高级页面添加至此菜单”。即使勾选了这个选项,仍然需要回到这个页面来更新菜单设置。
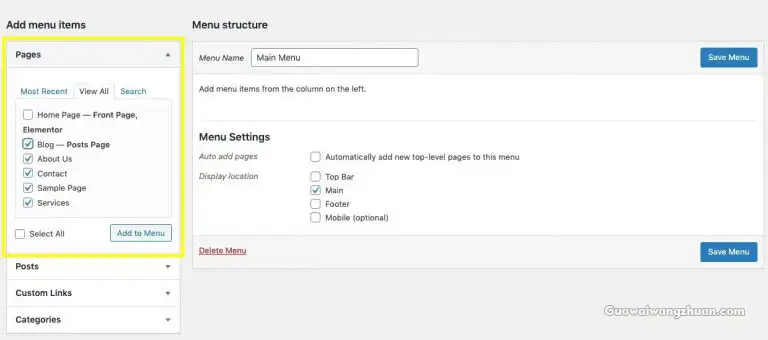
向菜单添加页面
要将页面添加到菜单中,单击页面旁边的复选框。然后,单击“添加到菜单”。

不仅可以添加页面,还可以添加更多内容。如果你有博客文章、类别、产品或其他要添加的链接,在此处进行设置。
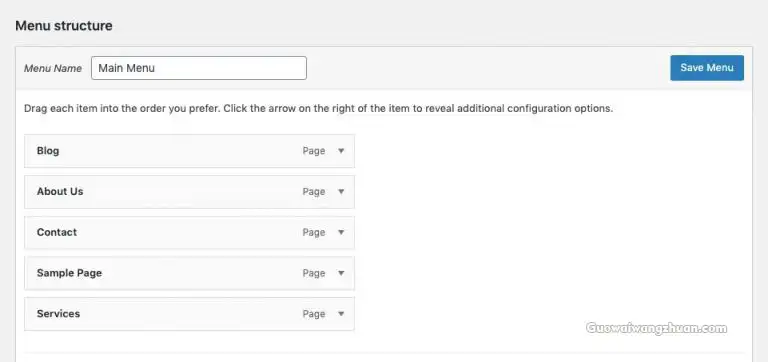
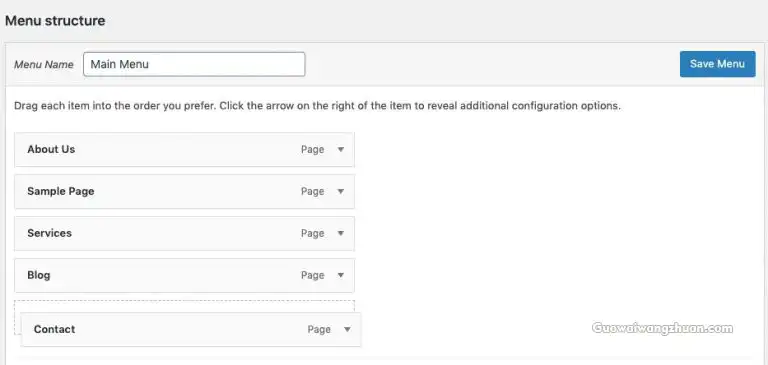
页面在此处设置:

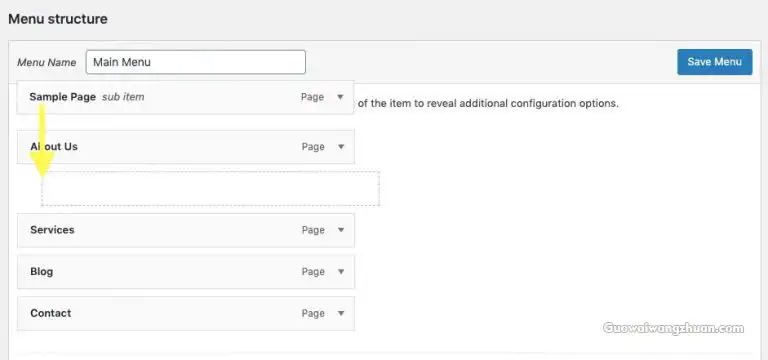
要更改它们的显示顺序,可以将它们拖放到合适的位置:

如果希望页面相关显示在导航的顶层,请确保页面左对齐。要为高级页面创建子页面,把它们放在下面,像这样缩进:

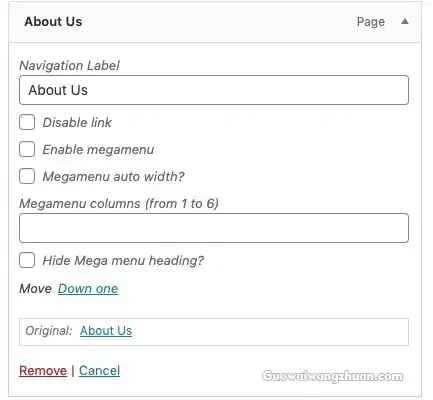
自定义菜单和页面
放置好页面后,打开每个页面,确保所有设置都根据你的喜好进行了自定义。

你可以:
更改页面名称。
如果你不希望顶层菜单可单击,请禁用该链接。
如果你想在单个页面名称下放置一个包含多层的大型菜单,请启用“超级菜单”。
在大多数情况下,你不需要调整这些设置。知道在哪里设置以防不时之需,这也是从菜单中删除页面的地方。