部署
『Hexo』支持多种部署方式,比如 Git、Heroku、Netlify、Rsync 等,这里主要介绍流行的 Git 部署方式。
正如前文所提到,我的博客是部署在『Github』上的,没错,我使用的正是 GitHub Pages,这是『Github』给开发者建立一个私人页面,用来分享新颖的想法和自己写的代码。
不过由于『Github』的服务器在海外,我们在国内访问有时候会不稳定,再加上时不时会遇上 DNS 污染,对于国内的非专业用户,我个人更加建议选用国内的代码托管平台,比如『Gitee』和『CODING』,部署流程和我在『Github』上部署基本没有太大差别。
注册的流程就不赘述了,直接讲部署流程。
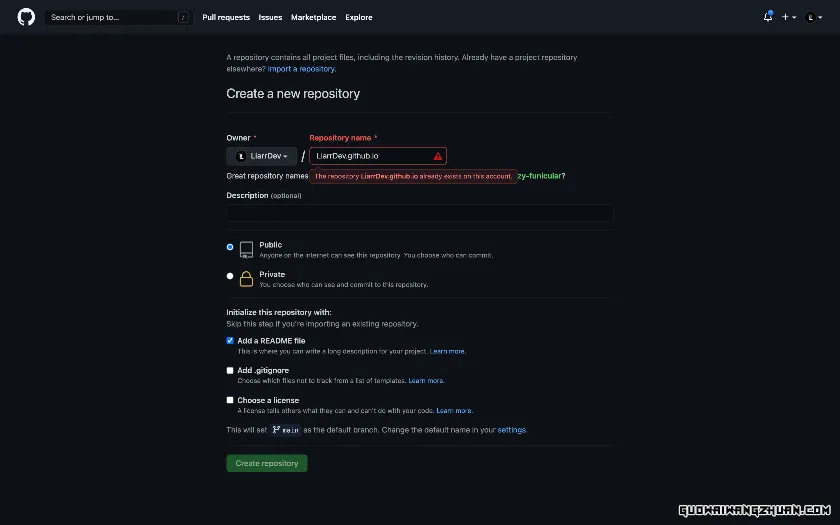
首先得新建一个代码仓库,我们一般叫 Repo。

创建的信息必须得严格按照标准来填写。
首先是「Repository name」,也就是仓库的名称,使用 Github Pages 必须按照 <Username>.github.io 的方式填写,Username 一般跟左边的 Owner 是相同的,就是你注册的时候填写的用户名。由于我已经创建好我的个人网站了,所以这里它会提示该仓库已存在。
如果你使用其他代码托管平台则参照对应平台的命名规范,国内的代码托管平台一般都有中文文档,可以轻松参考。
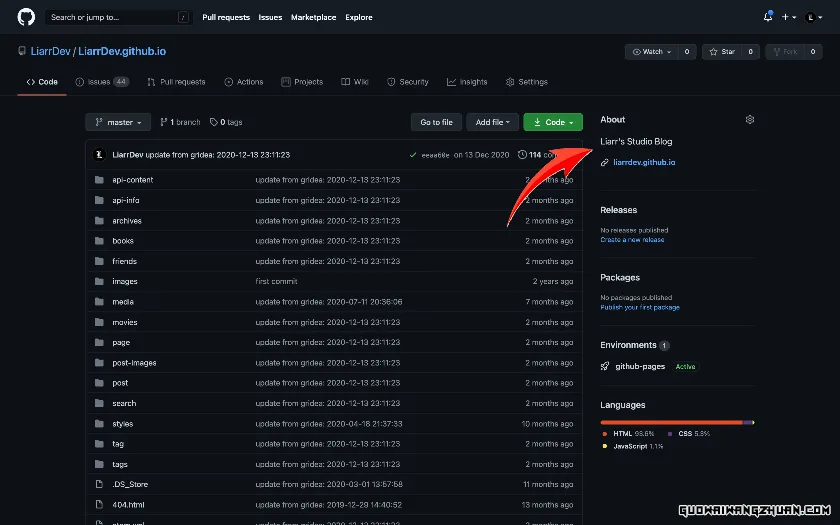
其他内容可以根据自己的需要进行改动,比如「Description」是对这个仓库的描述,它是一个选填项,所以你可以在以后对它进行修改,比如我的仓库描述为:

可以让别人直接通过点击跳转至我的博客主页。
对于仓库的权限一般不修改,即默认的「Public」即可。
『Github』之前对于「Private」私人仓库是要收费的,被 Microsoft 收购之后个人也可以免费创建私有仓库了,并且数量无限制。设立私有仓库的目的主要是使代码仅为内部人员使用防止被竞争对手拿到核心代码,而我们搭建个人博客这种基于开源项目上的代码,也没必要设为私有。
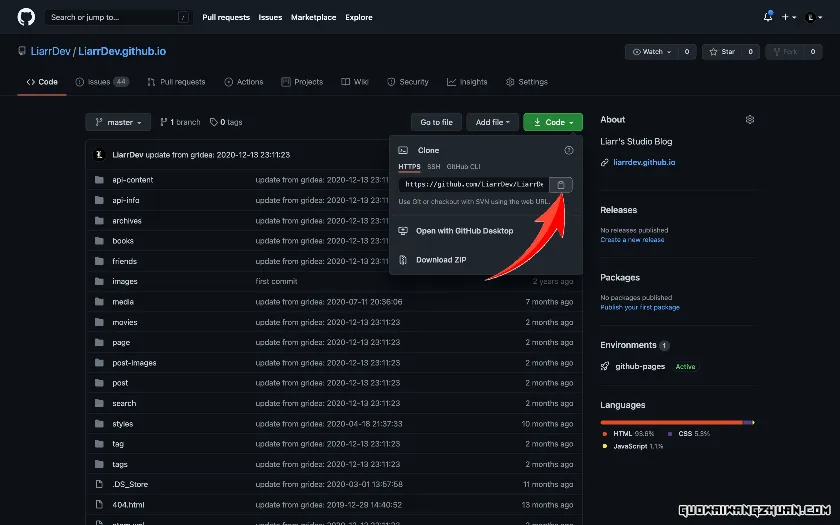
创建完成后,打开仓库,点击「Clone」菜单的的复制按钮把仓库的地址复制下来。

填写到配置文件当中,如上文提到的部署配置所示。
# Deployment deploy: type: git repo: https://github.com/LiarrDev/LiarrDev.github.io.git
这样,『Hexo』就知道应该部署到哪个仓库中去了。
写作完成并在本地预览无误后,就可以通过命令部署到『GitHub Pages』中去:
➜ hexo deploy
也可以简写:
➜ hexo d
这条命令同样非常重要,当你本地预览网站觉得没有问题后,通过这条命令就能将网站部署到线上。
然后你就可以在公网上访问你的个人博客网站了。
地址为:https://<Username>.github.io。
如果你初次执行命令后有关于 Github 方面的报错,也可以尝试通过把仓库 Clone 下来并把里面的文件复制到你的 Hexo 博客项目目录下进行解决。
假若有时候修改内容后网站依旧无法正常展示,可以尝试通过清除缓存的命令来解决:
➜ hexo clean
清除缓存后再部署就能够看到修改后的效果,如果依然不行,有可能是其他地方的问题,可以参考文档或相关教程一一排查。