主题
默认的「Landscape」主题虽然比『CSDN』之类的广告流要好很多,甚至比很多国内你见到的博客都要好看,但依然无法满足我们对美观的追求,开源的『Hexo』有一个好处就是大家都可以为其打造主题。
截止至文章发表时,官网上登记的已经有 331 个主题,其他未被『Hexo』官方收录的主题应该也是不少的,所以你可以根据自己的喜好来选择合适的主题,当然,如果你能够自己制作一款主题供大家使用那就再好不过了。
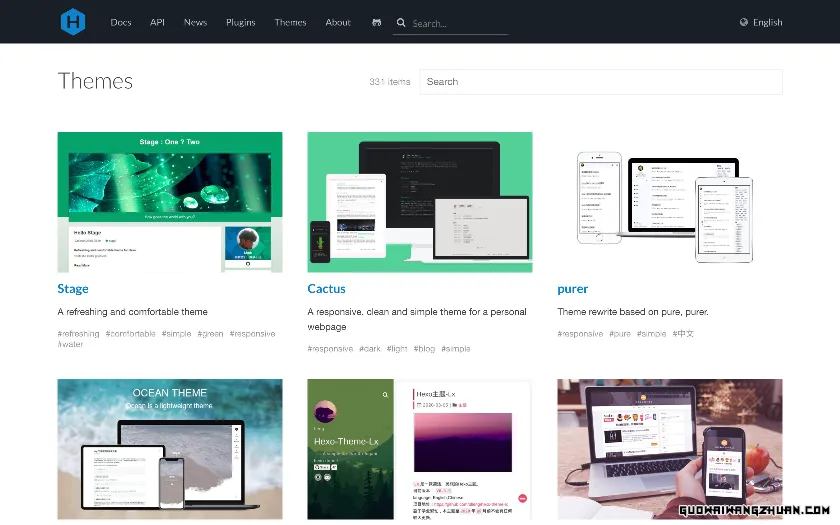
打开『Hexo』官方的主题页,这里展示了各种各样的主题,可以花些时间慢慢挑选。

鼠标移动到主题的封面图上,会有一只小眼睛,点进去可以对不同主题的效果进行预览。
其实大多都是开发者的个人博客,也刚好看看效果和内容。
选到合适的主题后,回到官方的主题页,点击该主题的名字(我觉得这种交互方式十分不好,因为用户更加习惯点击图片,而且鼠标移动到名字时仅鼠标手势改变了,名字也没有进行高亮或者动效提示),就可以进入到该主题的项目主页。
接着把对应的主题 Clone 至博客项目的「themes」目录下即可。
然后再在项目配置文件中如上文所述载入主题。
# Extensions theme: hexo-theme-clean-blog
如我这里载入的就是名为「CleanBlog」的主题。
不同的主题也有不同的配置项,如这款「CleanBlog」主题我可以配置 Header:
# Header
menu:
Home: /
Archives: /archives
Tags: /tags
Categories: /categories
Github:
url: https://github.com/LiarrDev
icon: github
首页的封面图我暂时还是使用其默认图片:
# URL of the Home page image index_cover: http://www.codeblocq.com/assets/projects/hexo-theme-clean-blog/img/home-bg.jpg
上面可以看到,网站的 Favicon 默认是一个空白页的 ICON:

这样看起来就会觉得很 Low,你看看各大网站,哪个没有自己专属的 LOGO?

那我们也应该给自己的网站设定一个 Favicon,为了方便,我就直接把我个人公众号的头像拿过来了,先把它转成 ICO 格式,然后再存放在该主题目录下的 /source/img/ 目录下,然后在主题配置中引入:
# set your own favicon favicon: /img/favicon.ico
就可以把网站的 Favicon 改为我自己设计的 LOGO 了。

另外,「CleanBlog」这款主题还支持加上自己的社交账号,这里我仅设定我的 Github 账号:
# Social Accounts twitter_url: twitter_handle: facebook_url: github_url: https://github.com/LiarrDev gitlab_url: linkedin_url: mailto:
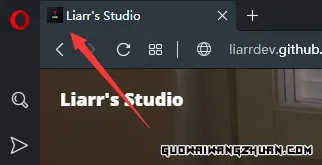
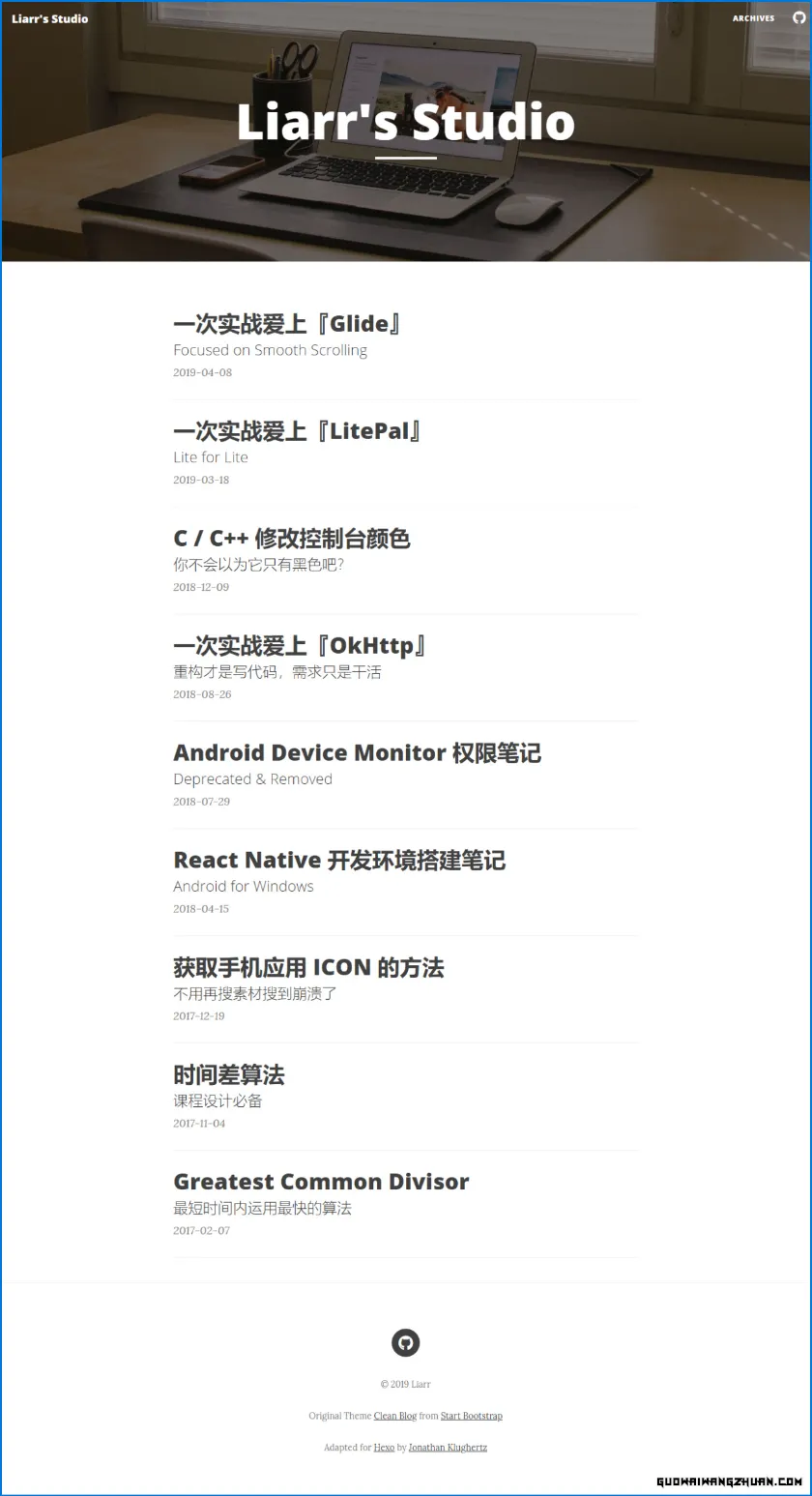
我的博客最终成品大致如下:

其实每一款主题都有不同的参数配置,具体根据选定的主题进行配置即可。
至此,属于自己的个人博客就基本搭建完成了,有空也可以来我的技术博客中交流一下。
关于『Hexo』更详细的玩法可以参考官方文档。
在快餐式互联网时代,个人 Blog 实际上也越来越少见,大众娱乐化使得创作者更加愿意使用碎片化的记录方式,也几乎没有多少人愿意读长篇大论的文章,但无论是对写博客的作者,还是读博客的读者来说,都是一种沉淀。